illustrator(イラストレーター)
サイト管理人の書き下ろしです
1.自由変型


上の図のように変型するには、変型したいオブジェクトを選択して"自由変型ツール"(左図)を使う。
移動したい場所をクリックしたまま、コマンドキーを押したままドラッグして変型したい位置までもってくる。先にクリックして、押さえたままコマンドキーを押すというところがむずかしいところだ。
このとき、オプションキーも一緒に押すと原点が中心に変り対面も一緒に動く。
オプションキーを押すと中心から変型するというのは、拡大縮小したり、四角や円を描くときも同じである。
ついでにこのオプションキーで行えることに、回転、シアーツールを使うとき、押しながら好きな位置をクリックするとそこを原点にして、数値入力できる。オプションキーを押さないと数値入力するときの原点はオブジェクトの中心になってしまう。
2.パターンの変型

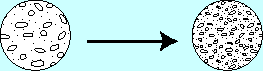
グラフなどのオブジェクトでよくパターンを使うことがある。直しで、"もう少し模様を細かくして欲しい"(上図)と指示されたらどうするか?
拡大縮小ツールオプション(ツールをダブルクリックすると出て来る)でパターンだけにチェックをいれて数値入力しOKする。
そのショートカットは、拡大縮小ツールを選択し"〜"キーを押しながらマウスをドラッグする。縦横比を変えないようにするには同時にシフトキーも押す。
3.らすたらいず

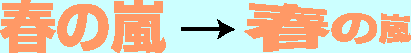
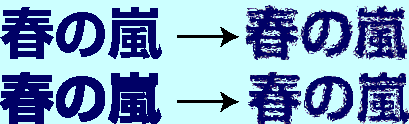
文字に変化をつけたい(PHのフィルタ効果を使いたい)場合、AIのメニューのオブジェクトから選択した文字をラスタライズする。ラスタライズ…をクリックして出てくるダイヤログの"マスク"をチェックしないで(出来ない)OKし、フィルタの"海の波紋"を実行したのが上の図である。下の図は文字をアウトライン化し"マスク"をチェックしてOKし同じ処置をしたものである。
このラスタライズの機能は、壁紙のような模様を作りたい時なども便利である。カラーモードはRGBにした方が使えるフィルタ多い。RGBで加工して最期にCMYKに変えて、QXに張りつけると出力の際トラブルがなくなる。
4.グローバルカラーと非グローバルカラー
AIで"塗"や"線"に色をつけるには、選択してカラーパレットやスォッチパレットで指定する。
CMYKの"M100Y100"を指定した所が何ケ所か(沢山)あったとする。校正でその部分の色を全部、もうちょっと薄くしてと言われたら、どうするか????????
変更したいところを全部選択して、指定された色に変える。もちろんこれでもOKであるが、全部選択するのは数が多いと大変な作業である。(編集メニューの同一色の選択コマンドを使うと変えたくない色まで選択される。)そこで、統一したい色を指定する時にちょっとした手間をかけておく。
統一したい色をカラーパレットでいきなり指定する前に、
- スォッチパレットに新しいスォッチを使いたい色でつくる。(カラーパレットで作った色をスォッチパレットにドラッグ&ドロップ)
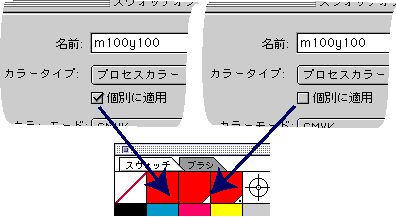
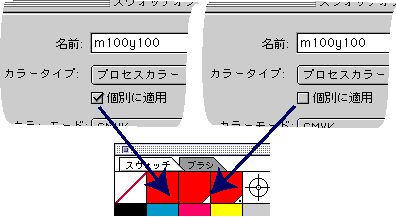
- そのスォッチをダブルクリックする。でてくるダイヤログで(下図)、
- "名前"の所は適当につける。
- "カラータイプ"はプロセスカラーをえらぶ。
- "個別に適用"欄はチェックをはずす。
- リターンを押す。
このようにして、統一したい色をスォッチパレットにつくる。この色のことをAIではグローバルカラーと呼んでいる。
このスォッチで色を指定しておくと(統一したいところを全て選択して"塗り"あるいは"線"をclickし、今作ったスォッチパレットのスォッチをclick)、後で色の変更があった場合、スォッチを変更するだけで適用された部分は全て一括して瞬時にかわる。

"個別に適用"をチェックした色は非グローバルカラー(AIのデフォルト)といって、このスォッチ(上図スォッチの形で右下に三角がついていないもの)で指定した色はスォッチを編集しても選択したところだけしか変わらない。
"カラータイプ"の欄でスポットカラーを選んでも(上図スォッチの形で右下に三角がついていて中に・がついているスォッチができる)、色の変更に関しては一括して変えることはできるが、出力すると別版でfilmが出てくる(出力する時、色分解設定で"プロセスカラーに変換"項目をチェックすれば出ないが)。
スォッチの管理は、スォッチの名前で管理している。だからスォッチの名前はかなり重要なのだ。同じ名前のスォッチをつくろうとしたり、取り込もうとしたら、ダイヤログが出て、置き換えるか名前を変えるか尋ねられる。これはかなり重要なコマンドで失敗するとあとで大変なことになることもある。
QXでは、色を先に作ってからオブジェクトに適用する。この作った色を編集すると、適用されている色は全て新しい色にかわる。つまりQXの色は全てAIのいうグローバルカラーである。
5.2色のチラシ
2色のチラシ(特色2色・写真入り)のデータ制作について考える。
おおまかなレイアウトのあるチラシ原稿を、特色2色で印刷したい、カラー写真は2色で色分解したい、というような場合について作業手順を箇条書きにしてみる。AI8.0とPH4.0を使って、AIで出力する。
- 今回は、写真以外のところをモノクロでまず仕上げ、その後スポットカラーで色付けするという手順でいく。
- おおまかなレイアウトを、与えられたテキストの量などを考えて正確な寸法で(といっても、仕上がりの大きささえあっていれば、定規を使って書く必要はない)書き直す。サイズの変更は簡単に出来るのでホントに適当に時間をかけないでやる。
- まず、作ったレイアウトをスキャンする。(解像度200・グレイモード)PICTかTIFFで保存する。
- AIを立ち上げ、書類設定(ファイルメニュー)を開く。とんぼが引ける用紙、アートボードに設定する。
- トリムマークでとんぼをひく。レイヤーを設定しロックしておく。
- 新規レイヤーに、レイアウトを配置する。角度・位置を正確にとんぼにあわせる。レイヤーオプション(レイヤーをダブルクリックすると出て来る。)でテンプレートを選び、濃度を適当に設定する。このレイヤーもロックしておく。(このあたりで保存しておく、AIは結構とまるのでしょっちゅう保存する)
- ここで、文字を入力する。エディタで文字を入力する。直接AIに入力してもいいのだが、AI上では半角を全角に変えたり出来ないし、文字だけ別人に打ってもらったりすることも多いのでエディタを使うことを習慣付ける。(後で選択しやすいようにブロックごとに1行あきにしておくとbetter)
- AIに戻り、新規レイヤーを作成。エディタからドラッグ&ドロップでブロックごとにテキストを配置する。この時ドラッグして来たテキストはAIの文字パレットの設定どおり取り込まれるので、サイズよりも書体を優先して(同じ書体のところを先に)ドラッグしてしまう。サイズの変更は書体の変更よりも簡単にできる。(例えば"新G"なら新Gの所ばかり先に適当な大きさでドラッグしてしまう)そしてAIに戻り、別の書体に変えてまたその書体を使いたい所を全部ドラッグする。
(注) 値組のように同じ形(書体・サイズ・色を2つ以上使っている)が沢山あるようなところは、AI上でコピーして変更部分を入力した方が速い。
つまり、何がなんでもエディタで入力するのではなく、同じ形(書体・サイズ・色を2つ以上使っている)の連続するところは最初の1個だけエディタに、後はAI上でコピーして入力した方が遥かに速い。
- 新規レイヤーを作り、イラストや写真等が入る所に四角や丸その他のあたりを0.3point位の線でいれる。
- おおよその形が出来たら、文字の書体を変えたり、大きさを変えたり、ラスタライズして変化をつけたりする。
- その他いろいろ処理をして後は写真だけという所までがんばる。(保存・保存また保存)
- ここでいったん、AIを終了する。(沢山メモリ積んでる人はさにあらず。)
- 写真のサイズが決まったところで、スキャナでスキャンする。RGBでスキャンした画像を2色分解するのだが、その方法はPH3.2色分解参照。
- 写真の2色分解が終わったら、それをAIに配置していく訳だが(前項 9. … で作ったレイヤー上に)、あたりの線をグループ化しておく。これは後で、このあたりをマスクに変換(前面に出さなければならない)するためにである。
- あたりの線を目安に写真を配置する。先ほどグループにしたあたりを最前面に出す。グループを解除する。写真とあたりを選択してマスク作成。(PH上できっちりサイズをきめて写真をトリミングしてある場合はあたりの線は消去する。この方がメモリを使わないのでbetter)
- 文字のレイヤーだけを表示していよいよ色をつける。その前にこれまで作ったファイルの複製を保存しておく(ファイルメニューの"複製を保存"より)。後々の変更・直しに対処するためである。
- 印刷に使う特色2色をカラーパレットで作る、またはスォッチライブラリーの中から選んで、スォッチパレットにドラッグする。スォッチオプション(スォッチをダブルクリック)でスポットカラーに変える。
2色(A、Bとする)の掛け合わせの色のために、A100%B100%、A50%B100%、A100%B50%、の色を、濃い混色コマンドを使って作り、スポットカラーに追加する。
合計5つのスポットカラーを作る。各カラーの濃度は自由に変えることができる。
- 文字に、スォッチパレットから、作ったスポットカラーで色を指定する。スポットカラーで指定された色はカラーパレットで任意の濃度に調整することができる。ここで複製を保存しておく。
- 文字レイヤーと写真レイヤーを統合する。文字と写真の上下関係を調整する。
- これで校正用のファイルは完成である。プリンタ(インクジェット)で印刷して、校正してもらう。あくまでも色は目安である。
- 直しが終わったら、出力用にデータを調整する。今回はM(マゼンダ)とC(シアン)の2版で出力することにする。
- 複製を保存する。
- 写真は、校正用の特色を使ったものをMとCの2色分解のものと取り変える。
- スポットカラーは、オプション(スォッチをダブルクリック)でプロセスカラーに変え、一つはM100%に、もう一つはC100%に変える。
掛け合わせ用の3色は、それぞれの%をプロセスカラーに割り当てる。
- ファイルメニューの色分解設定を開いてMとC以外の色がないことを確認して、出力にかける。
補.複製を保存する時、名前は後から分かりやすいようにつける。
6.表組(1)
表組といっても、その形はいろいろあるが、AIで作表するとき大切なことは、校正でどのような直しが(変更が)予想されるか、ということである。文字の直しだけなら簡単だが、データを削除したり追加したりされると、作り方によっては結構ひどい目にあう。
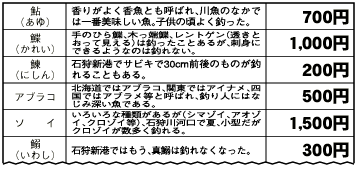
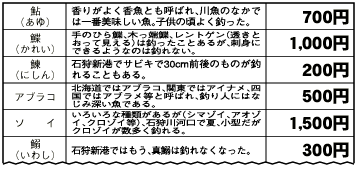
次のような表が何ページにもわたって続く場合、AIで作業するにはちょっと辛い面もあるが、あえてAIでの作業について考えてみる。

- まず、線を書いて枠を作る。
- 横(行)、縦(列)とも変更があっても対処出来るように各セル毎にテキストボックスを作る。
(枠のレイヤーと文字のレイヤーを別にしておく。)
- 各テキストボックスをリンクする。横方向にリンクする場合と、縦方向にリンクする場合の善し悪しを考える。
【横方向にリンク】
例えば鰊の欄と鰯の欄を入れ替える、とすると横方向にリンクしてあると、ボックスを移動しなくても簡単に入れ替えられる。表が何ページにもわたっていても、何の苦労もない。しかし、最初に表を作るときは、同じ段落設定がとびとびになるのでちょっと、いや、結構面倒だ。
【縦方向にリンク】
縦方向にリンクをはると、同じ段落設定をいちどに指定出来るので、最初に作表するときは楽である。横方向の入れ替え(移動)がある場合は、ボックスごと選択して移動しなければならない。1ページ物であればそうでもないが、ページが多いと、かなりきつい。
表組(2)タブを使う
簡単な住所録など、左右揃えの欄がなく、横一行の表なんかはタブを使った方が、テキストボックス1個ですみ、簡単ですっきりする。ページが増えても簡単に移動修正ができる。
ただ、使用出来るタブの数は15個までなので列が15以上ある場合は使えない。